应用设计器是物联网云平台中帮助用户快速开发应用的工具,实现设备数据可视化。
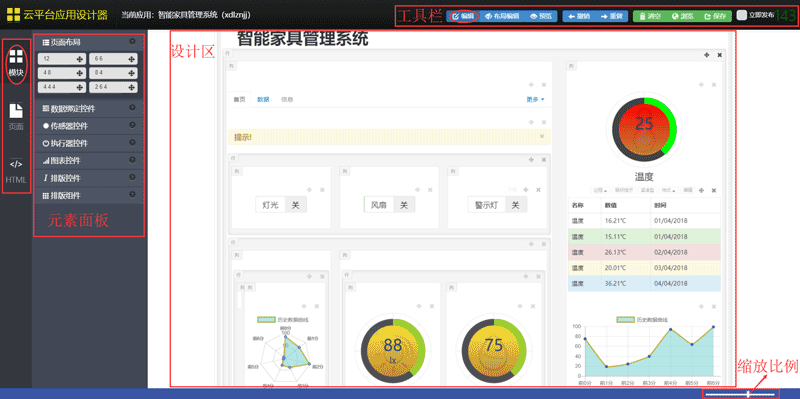
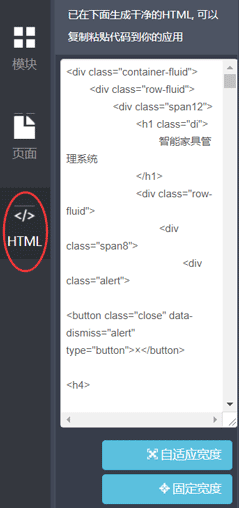
 应用设计器最左侧放置了三个开发选项,分别为模块、页面及HTML,分别对应不同的操作面板。
应用设计器最左侧放置了三个开发选项,分别为模块、页面及HTML,分别对应不同的操作面板。


通过元素面板可以设置页面属性,拖拽控件将其添加到设计区中来快速搭建应用。
工具栏为应用开发提供了许多实用的快捷功能。
右下角的缩放工具能够灵活地调整设计区的显示比例。
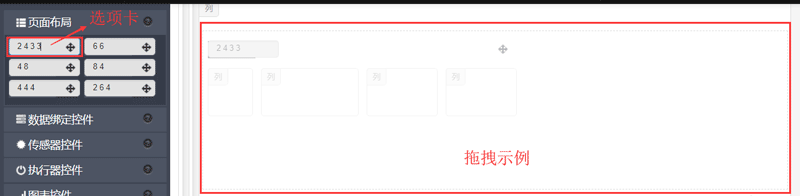
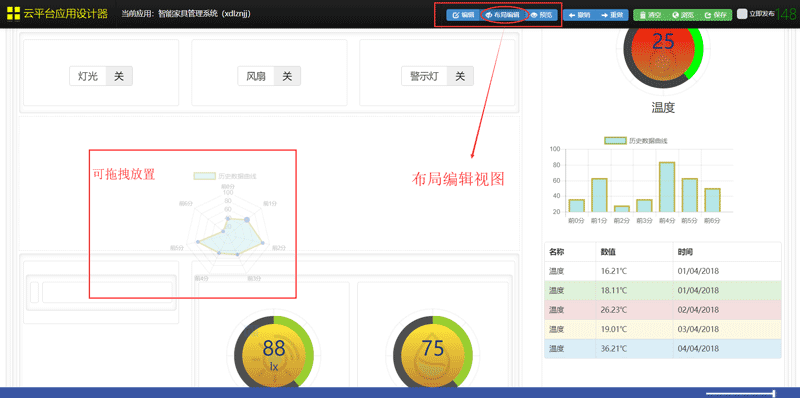
通过拖拽页面布局中的控件到设计区,可以实现自定义行列布局。同时布局控件不只是局限于面板中控件的默认设定值,通过点击布局控件的选项卡可以设置栅格布局, 栅格总数默认为12,
用空格分割每列的栅格,然后再拖拽控件到设计区中,使得用户能够设计出更具独特性的应用布局效果。

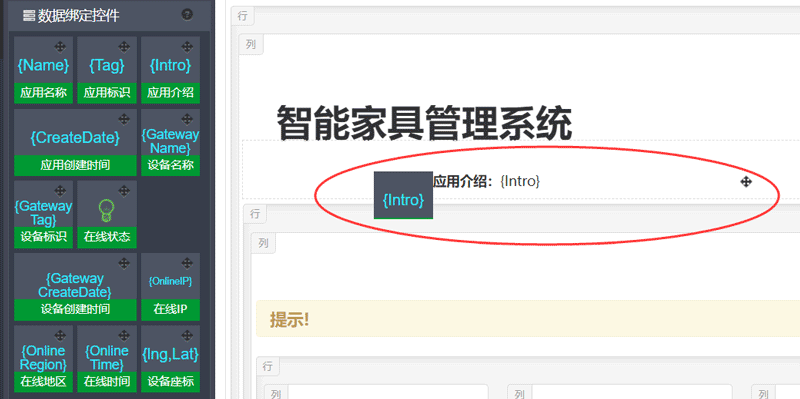
 数据绑定控件面板中罗列了项目与设备的基础属性控件,用户可以根据需求将数据绑定控件拖拽到页面中。
数据绑定控件面板中罗列了项目与设备的基础属性控件,用户可以根据需求将数据绑定控件拖拽到页面中。
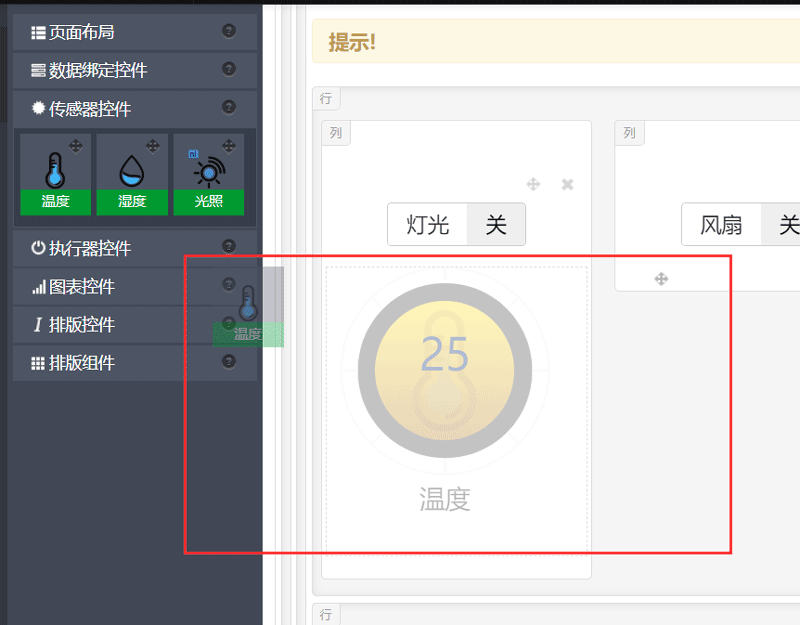
 应用设计器初始化时将加载当前应用下的所有传感器和执行器信息,并生成对应的默认控件,用户可以通过拖拽控件将其添加到应用中,
传感器控件能够实时观察设备的数据,执行器控件能够显示和控制设备下各执行器的状态。
应用设计器初始化时将加载当前应用下的所有传感器和执行器信息,并生成对应的默认控件,用户可以通过拖拽控件将其添加到应用中,
传感器控件能够实时观察设备的数据,执行器控件能够显示和控制设备下各执行器的状态。

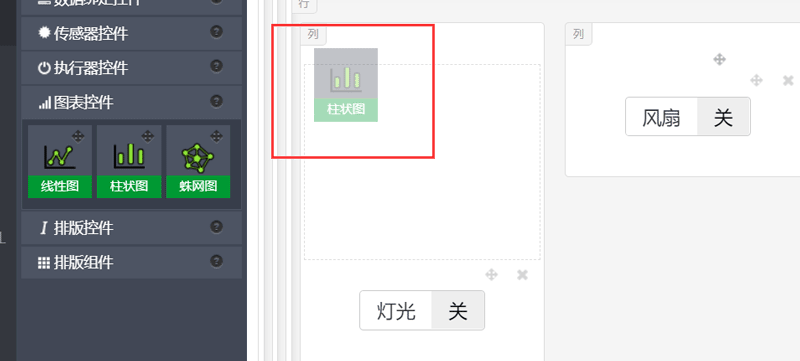
 图表控件更为形象的呈现了一定时间范围内的传感数据。
图表控件更为形象的呈现了一定时间范围内的传感数据。
应用设计器为用户定制了三种形式的图表,分别为线性图、柱状图和蛛网图,通过定义图表的属性窗口可绑定到某个传感器,直观的展现了传感器历史数据的变化。
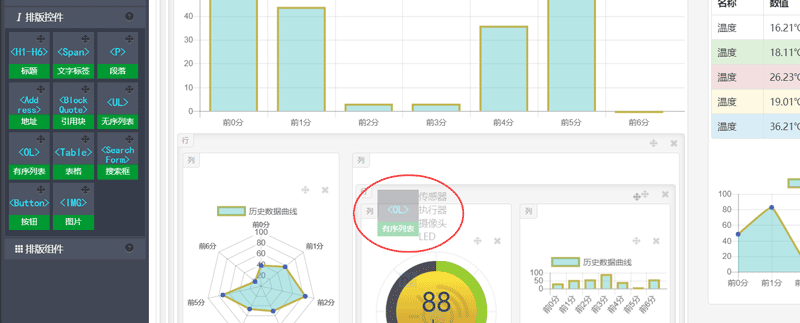
排版控件为应用开发提供诸如标签、列表、表格、按钮等控件,为应用设计的元素组合增添更多选择。
 排版组件面板中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的页面。
排版组件面板中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的页面。

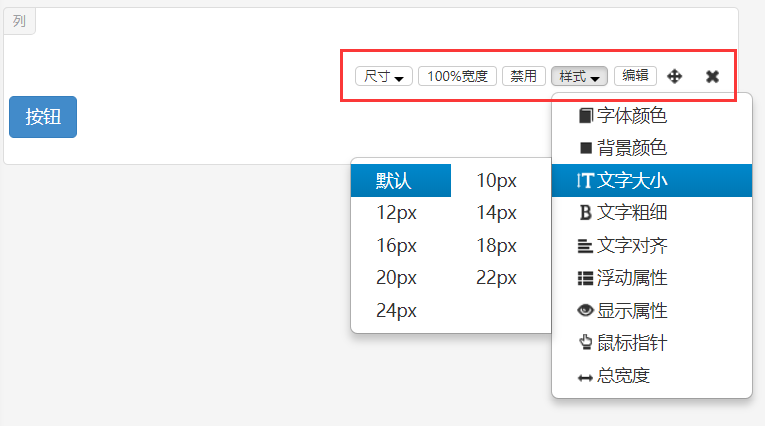
应用设计器为所有控件绑定了编辑选项,通过将鼠标悬停在控件上就能显示当前控件的编辑栏。
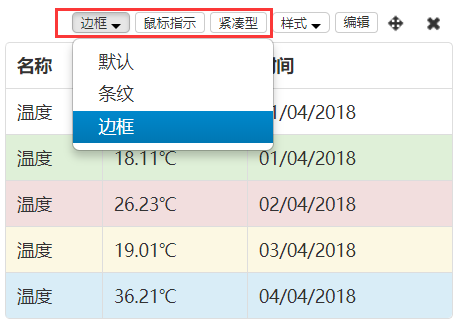
 设计器为每种控件定制了不同的编辑栏选项,用户可以根据编辑栏上的选项菜单进行选择就能完成相应的样式改动。
设计器为每种控件定制了不同的编辑栏选项,用户可以根据编辑栏上的选项菜单进行选择就能完成相应的样式改动。
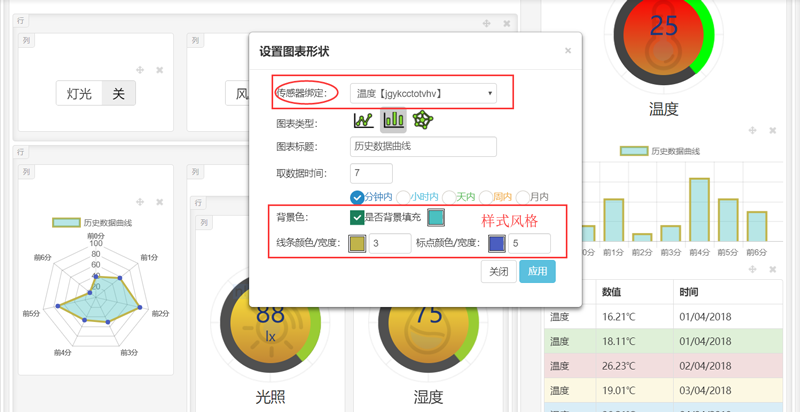
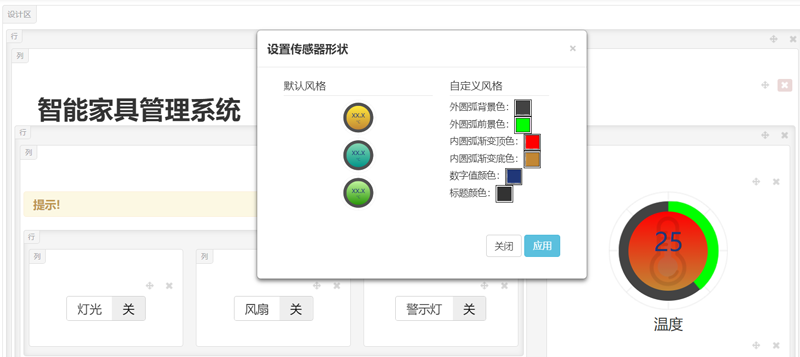
 设计器为诸如图表、传感器这类绑定数据且完备的控件提供了更为简洁的编辑操作,通过点击控件右上角的风格按钮即可呼出编辑框,用户只需改动控件属性的默认值就能轻松地修改控件的样式风格。
设计器为诸如图表、传感器这类绑定数据且完备的控件提供了更为简洁的编辑操作,通过点击控件右上角的风格按钮即可呼出编辑框,用户只需改动控件属性的默认值就能轻松地修改控件的样式风格。

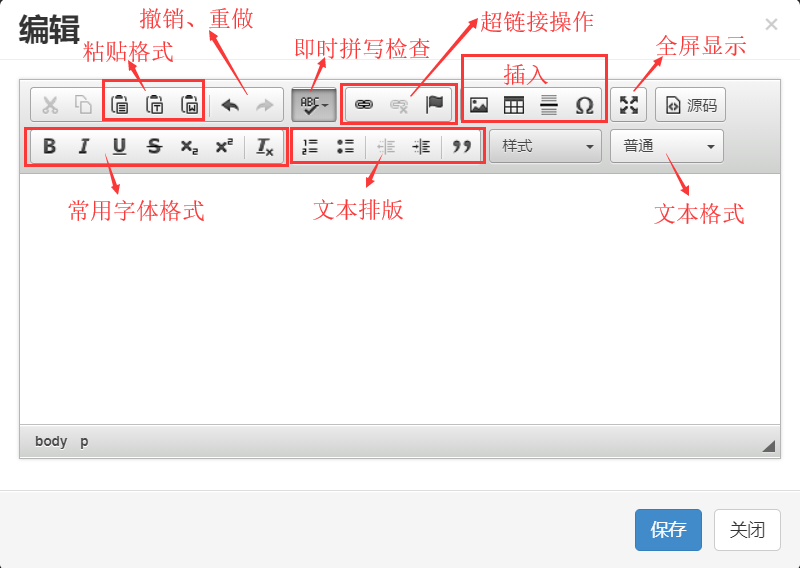
 设计器为自定义控件的编辑栏中设置了统一的编辑按钮,在呼出的编辑框中能够对控件进行具体且细化的操作,同时可以对控件的源码进行修改,使用户的设计拥有更高的自由度。
设计器为自定义控件的编辑栏中设置了统一的编辑按钮,在呼出的编辑框中能够对控件进行具体且细化的操作,同时可以对控件的源码进行修改,使用户的设计拥有更高的自由度。

工具栏提供了一系列应用开发的快捷操作。
 应用设计每隔3分钟就会自动保存,降低未保存时意外丢失数据的损失,当勾选"立即发布"复选框时,保存应用设计的同时将自动发布应用。
应用设计每隔3分钟就会自动保存,降低未保存时意外丢失数据的损失,当勾选"立即发布"复选框时,保存应用设计的同时将自动发布应用。
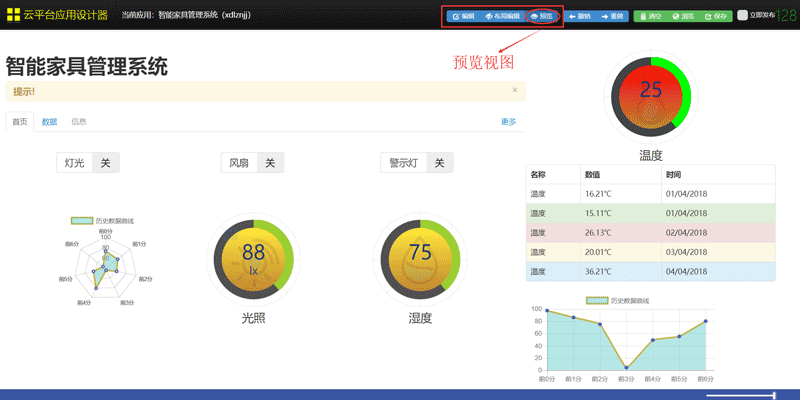
工具栏拥有三种操作模式选项,分别为编辑、布局编辑和预览。

 撤销和重做能够对操作进行快捷的回调,点击清空按钮将删除当前设计区中的所有控件,呈现一个空白的设计区。
撤销和重做能够对操作进行快捷的回调,点击清空按钮将删除当前设计区中的所有控件,呈现一个空白的设计区。
点击浏览跳转到应用的生成页面,保存按钮可以手动保存当前的全部设计。